第一步:安装node
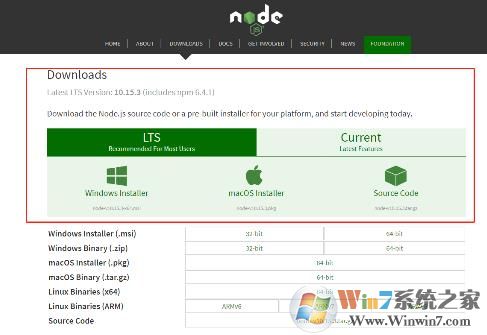
1、去官网下载node之后,推荐安装稳定版本(LTS)以及安装路径为系统盘(C)
node官网安装地址

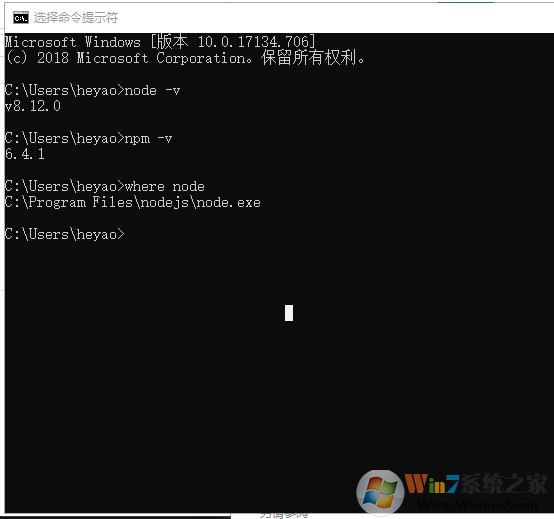
2、查看node安装成功否
注释:以下命令使用 命令提示符(管理员)权限,win10 对user权限的限制了访问权限。
node -v 查看node版本
npm -v 查看npm版本
where node 查看node安装位置 www.winwin7.com 整理

注意:node 版本号大于npm版本号,基于之前安装版本过低,后面会报错。
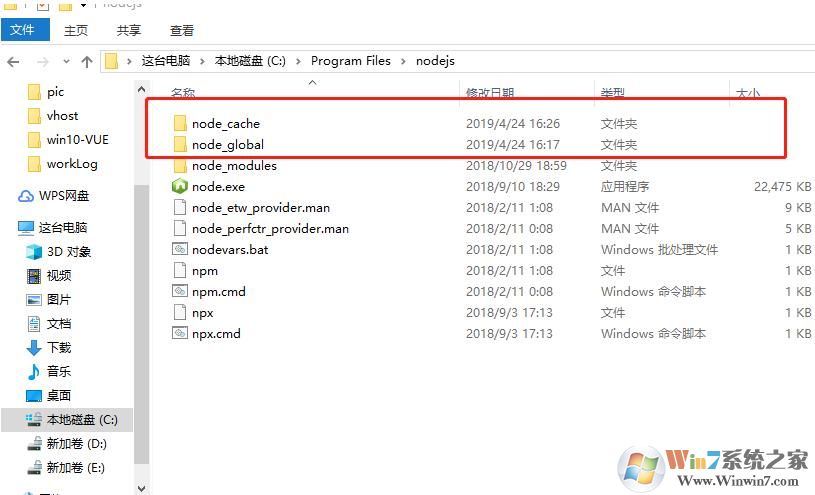
安装路径非系统盘(例D盘),出现用户目录丢失问题解决

上图标注的文件目录可能丢失,解决办法:
主动创建目录,更新npm配置为新建目录路径,例 D:\nodejs
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm 运行慢,配置国内淘宝镜像包
npm config set registry https://registry.npm.taobao.org
后续包安装命令 npm 即可改为 cnpm
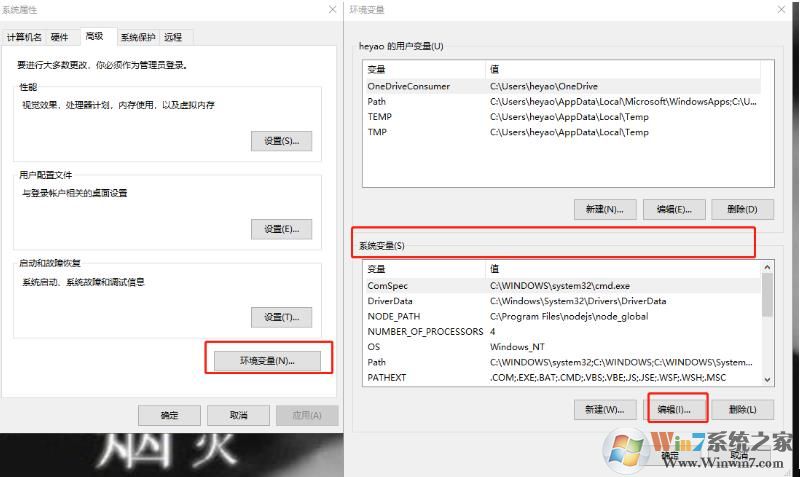
第二步:配置node环境变量
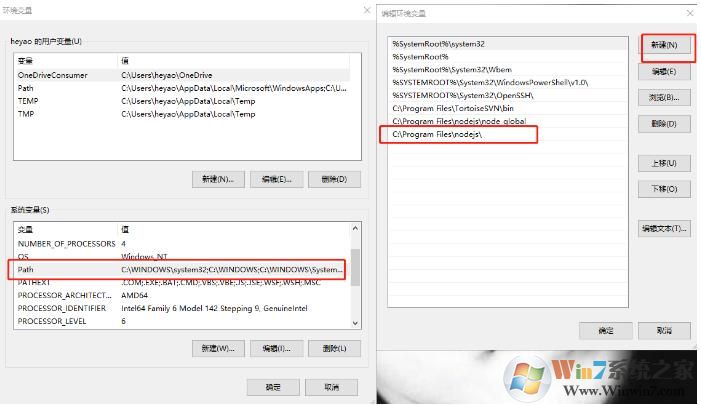
我的电脑(属性)->高级系统设置->环境变量编辑-保存
编辑path环境变量,新增node安装路径

www.winwin7.com 整理

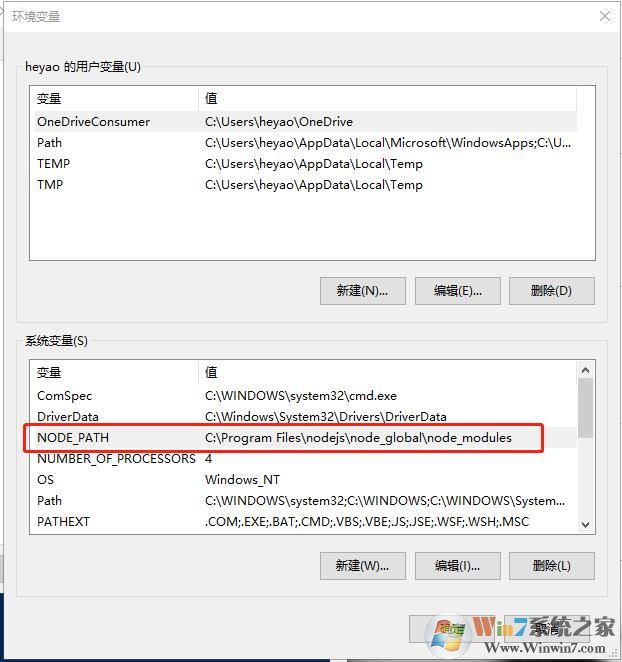
增加环境变量NODE_PATH 配置的内容为node_modules 路径

已经搭建好框架的项目直接跳转 步骤6 进行项目启动即可
第三步:安装VUE
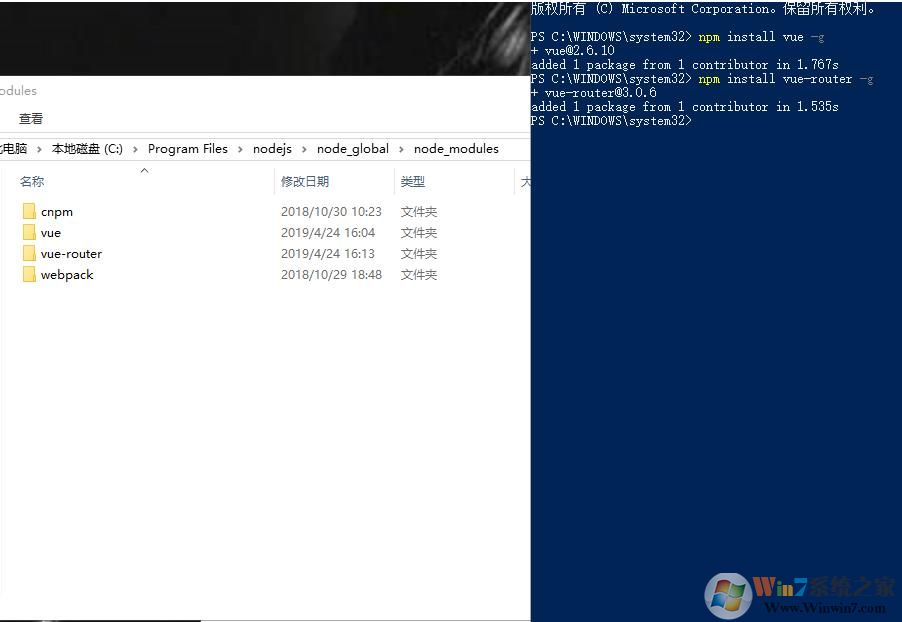
npm install vue -g
-g是指安装到node_global全局目录去

第四步:安装Vue-cli
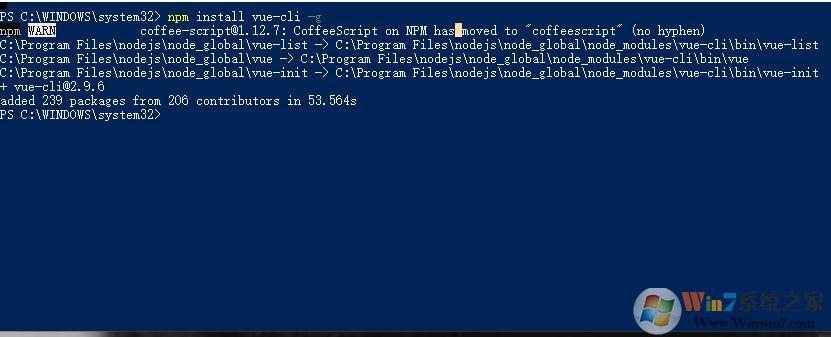
运行 npm install vue-cli -g
安装vue脚手架

第五步:webpack构建项目
命令行进入构建项目的路径 例:cd D:\vue-project
构建vue项目名 vue01
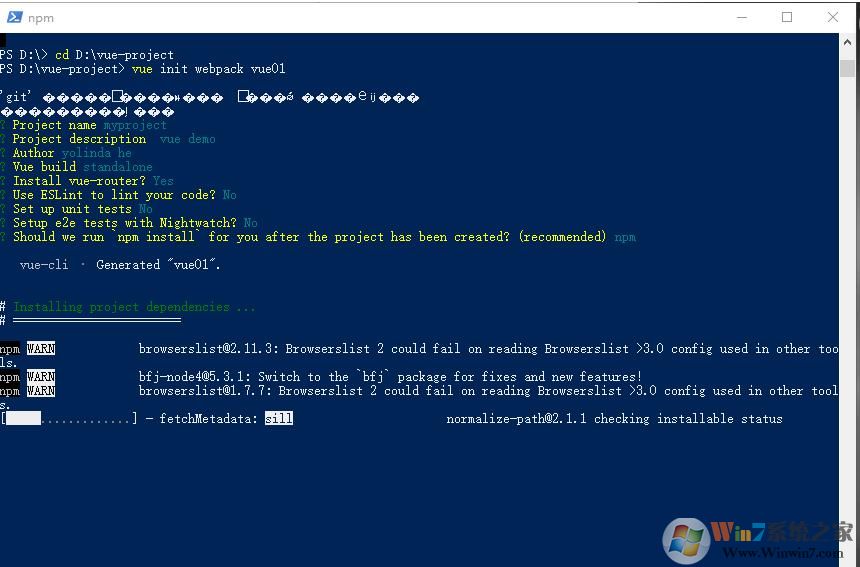
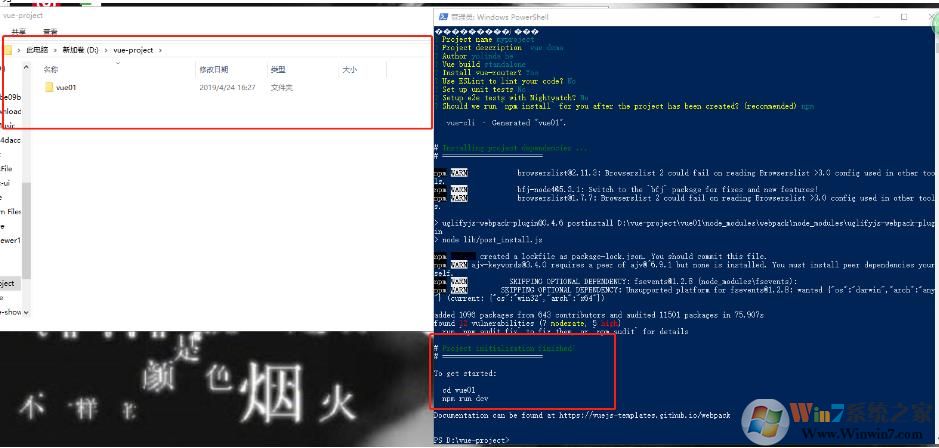
运行 vue init webpack vue01 构建项目并配置相关项

项目构建成功

第六步:项目启动
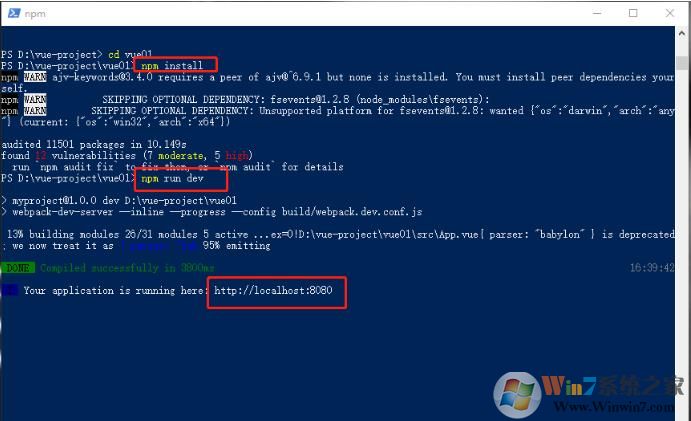
运行 npm install 下载项目依赖包
运行 npm run dev 本地启动

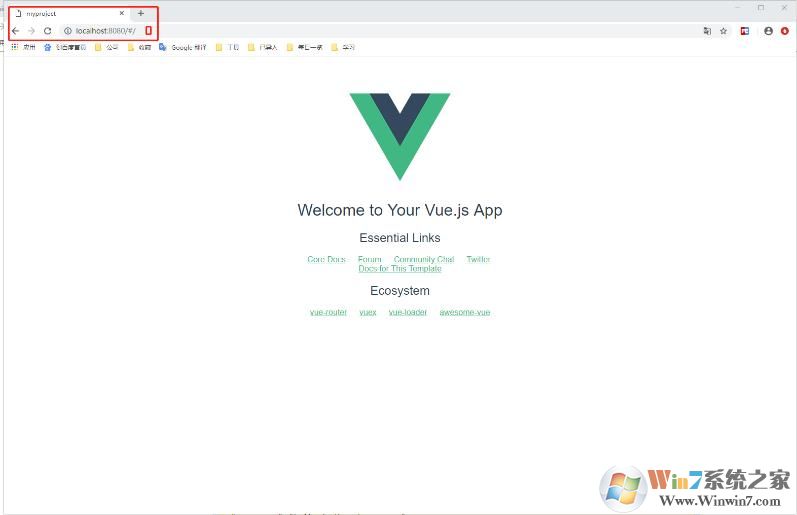
运行成功,在浏览器验证

浏览器验证成功,就此基本VUE目录框架搭建完成,开始模块开发了~~
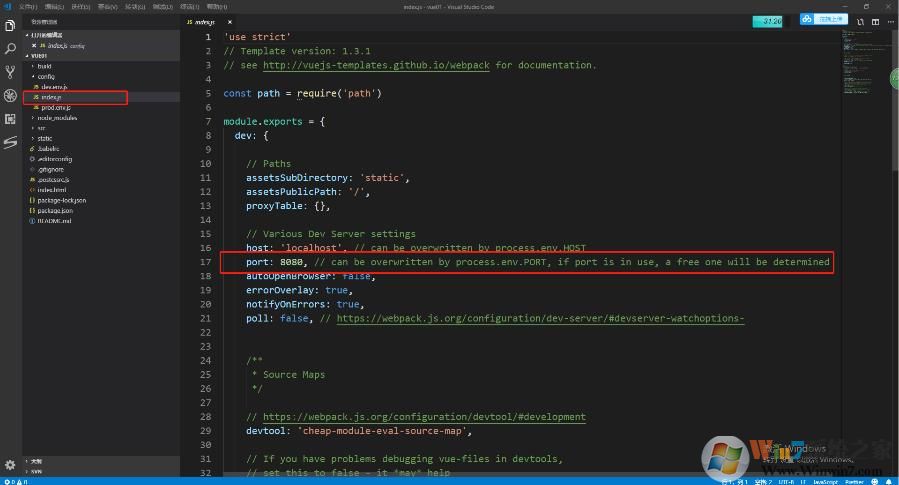
第七步:灵活改变运行默认端口8080,避免端口冲突

第八步:项目打包
运行 npm run build 进行线上打包
打包项目代码,一般默认从src目录代码压缩混淆到dist目录下。
好了,以上就是Win10系统下安装Vue环境信配置各种环境变量,端口更改等一些步骤,相信会给一些用户一些帮助的。