
阿里矢量图标使用方法
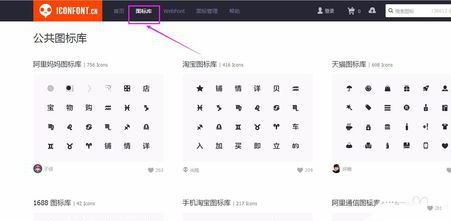
1、首先选择去图标库自行选择想要的图标;

2、选择图标,点击图标变成橘色,即放在暂存架;

3、选择好要用的图标后,点击暂存架的下载至本地,解压待用;

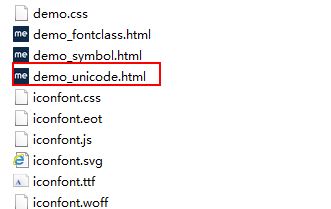
4、将下载完的文件解压后,放到某一文件夹中,右键打开demo_unicode.html文件;

5、把上述文件中的代码复制到自己的项目中:
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
上面i标签中的class值就是上面样式中的class!
关于阿里矢量图标使用方法就给大家介绍到这里,有需要的用户快来试试吧!